
Приступим
Amazon предоставляет большой выбор веб-сервисов, которые мы можем дружить друг с другом, тем самым улучшая свой продукт. Сегодня я расскажу про CloudFront и S3, а также, как решить проблему с CORS.
Amazon CloudFront – это сервис сети доставки контента (CDN), созданный для высокой производительности, безопасности и удобства разработчиков. Входящие в состав CDN cерверы географически располагаются таким образом, чтобы сделать время ответа для пользователей сайта/сервиса минимальным.
Amazon Simple Storage Service (Amazon S3) – это сервис, позволяющий хранить файлы любого типа и объема. Чаще всего его используют для хранения неструктурированных данных: изображений, видео, архивов документов и т.д.
Cross-Origin Resource Sharing (CORS) – технология, которая позволяет предоставить веб-страницам доступ к ресурсам другого домена.
Проблема
У нас есть веб-приложение, в которое мы решили добавить шрифт/картинку/стили, что угодно и разместили этот файл в своем бакете на S3. Получили ссылку вида cdn.mysite.com, прописали в header, обновили страницу и… увы, ничего не работает.
Access to font at 'https://cdn.mysite.com/assets/font.woff2' from origin 'https://mysite.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Подводные камни
В гугле можно найти много возможных решений, но, к сожалению, по комментариям понимаем, что это работает через раз. Все усложняется устаревшими примерами CORS политик в YAML формате или интерфейса Amazon.
Обновление занимает от 20 минут до часу, поэтому возникает вероятность, что вы не дождетесь обновления и пойдете менять конфиги и, как самый худший сценарий - сломаете верный конфиг в ходе экспериментов.
Не все браузеры отображают данную ошибку, например Safari наотрез игнорировал, что что-то не так, а Chrome наоборот засыпал консоль красным текстом.
Решаем проблему
Первым делом нужно перейти в консоль Amazon S3, открыть нужный бакет и перейти на вкладку Permissions, спуститься вниз страницы до Cross-origin resource sharing (CORS), нажать кнопку Edit и прописать такой конфиг:
[
{
"AllowedHeaders": [ "*" ], # можем указать спискок доменов, которые не будем блокировать
"AllowedMethods": [ "HEAD", "GET" ],
"AllowedOrigins": [ "*" ],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
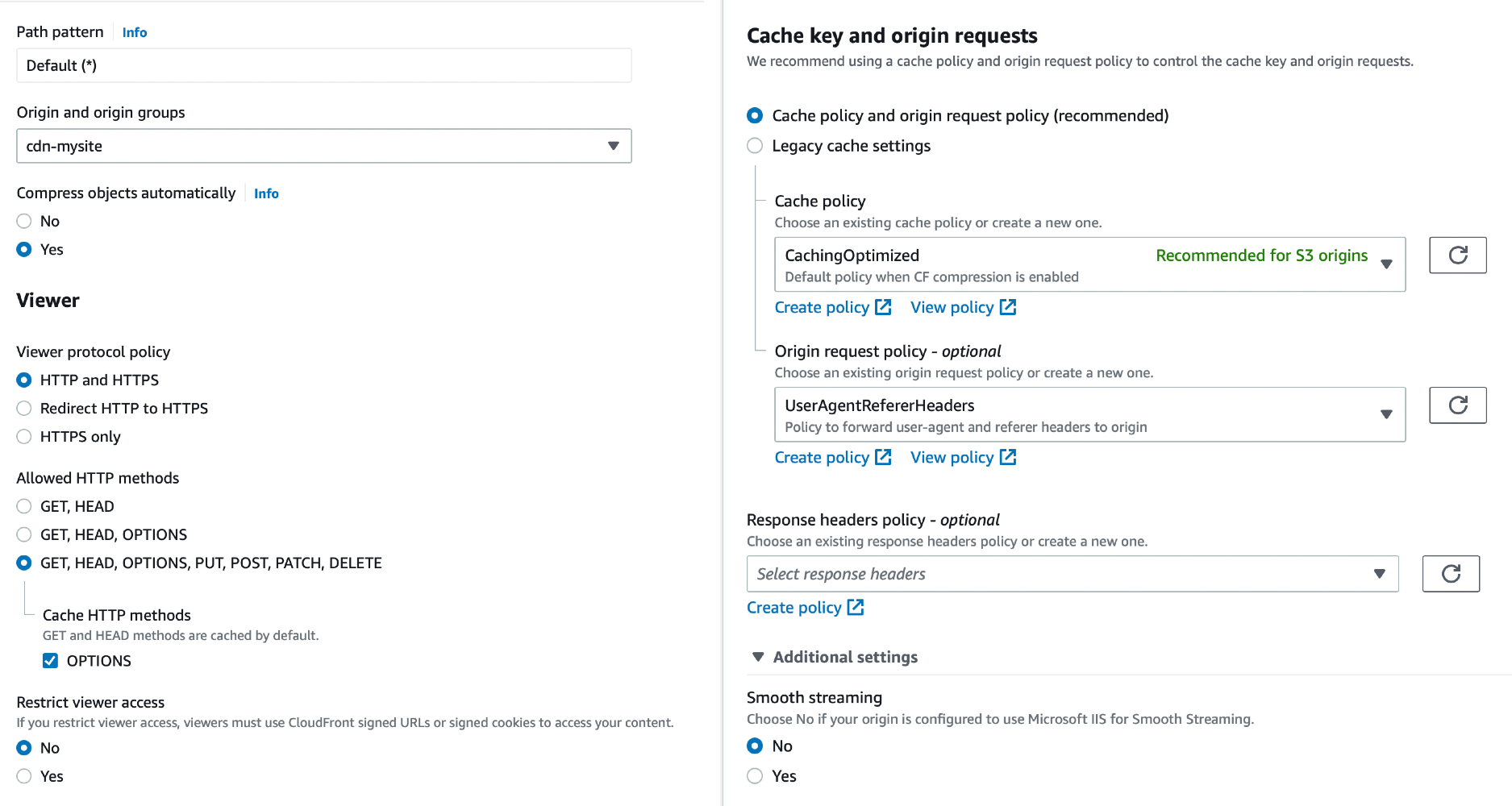
Теперь настроим правила для Amazon CloudFront, переходим в консоль, выбираем Distributions, выбираем наш cdn, проваливаемся внутрь, нажимаем на таб Behaviors и редактируем (можно выбрать Default (*)).